
+8
Add meta properties to display in previews of shared links
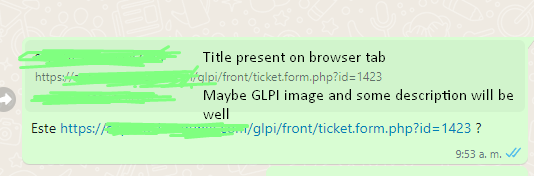
The thing is, when you share a link copying URL, you expect to share link with title:

I think can be created some interfaces to give data on each class, it has to look like this:
<meta property="og:title" content="Example Page"> <meta property="og:image" content="https://example.com/images/image.jpg"> <meta property="og:description" content="This is just an example page."> <meta property="og:url" content="https://example.com/page.html">
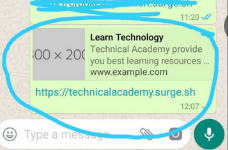
And then link sharing will be looks like:

Customer support service by UserEcho


While interesting, would this not expose information to unauthenticated users unless only generic data is used?
The title would have to always be just "GLPI" and there is no generic description that would fit everyone's needs.
May be considered a risk, however, by exposing only the id and itemtype as the url does but in the title, in a consistent manner and including the glpi-logo, this would be sufficient. Even the description could contain the variable "Text in the login box" from Setup -> General -> General Setup, this would give more presentation to the hyperlinks.
Newer versions of GLPI contain the item name in the browser tab name now. For tickets, the subject would be exposed publicly.
OpenGraph was my initial proposal, I understand there are other protocols and this would only work according to the parameters assigned to these meta tags in their titles and other attributes, which in turn requires the webserver to accept exclusive requests from Meta servers or other networks.
Depurador de contenido compartido - Meta for Developers (facebook.com)
The main idea is not to share just a url, but to have a thumbnail presentation with a brief or constant description.